Vuepress-theme-hope主题Giscus评论系统设置
原创大约 1 分钟
Giscus 是由由GitHub Discussions 驱动的评论系统。
- 开源。
- 无跟踪,无广告,永久免费。
- 无需数据库。全部数据均储存在 GitHub Discussions 中。
- 支持自定义主题!
- 支持多种语言。
- 高度可配置。
- 自动从 GitHub 拉取新评论与编辑。
- 可自建服务!
具体操作如下所示:
1、创建新仓库

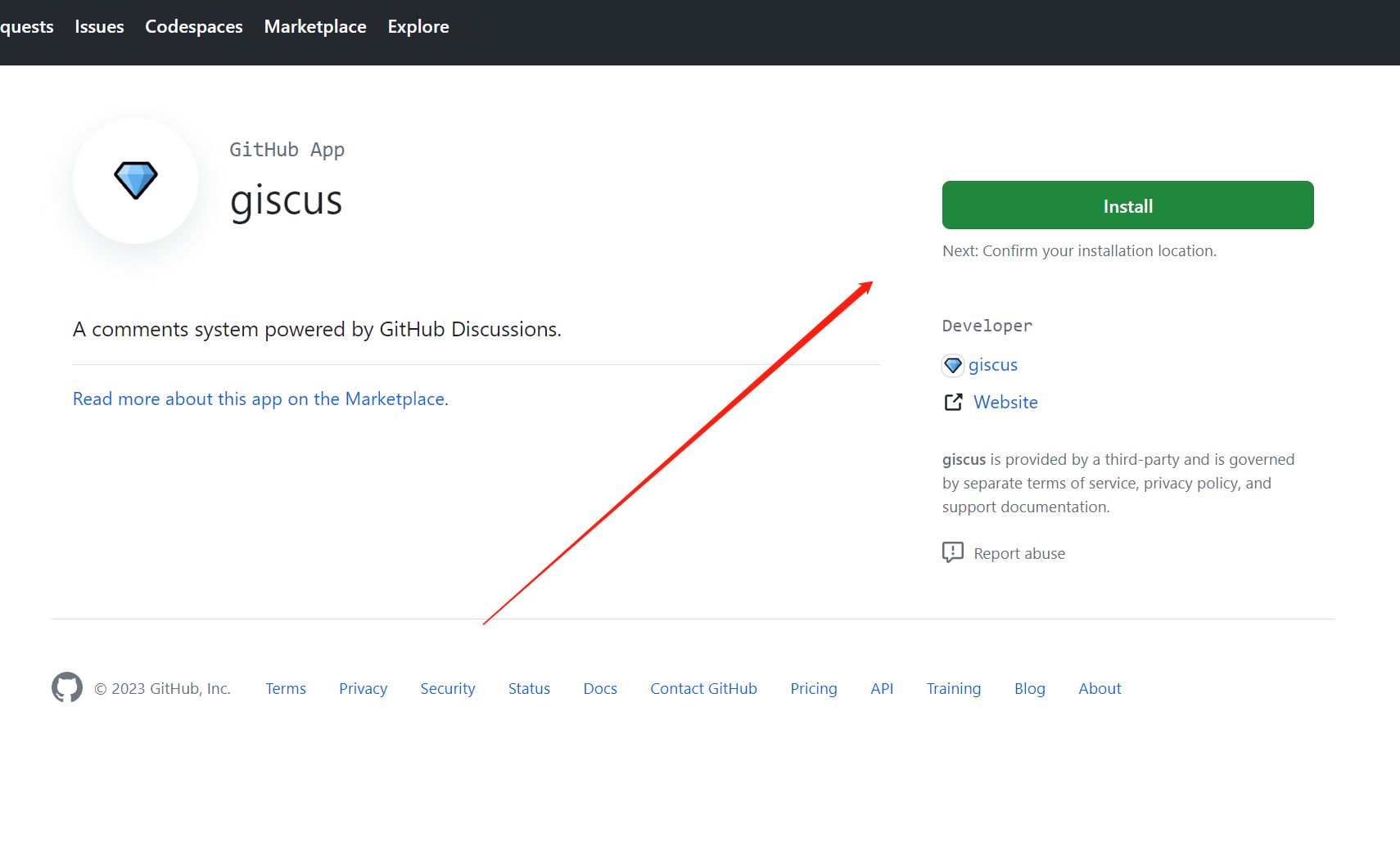
2、安装 giscus
点击这个链接安装:GitHub Apps - giscus

选择刚建立的仓库,点击 install

3、配置仓库 Discussions 部分
首先打开仓库的 Settings,向👇滑页面,找到Features, 将 Discussions 部分打上✅

4、前往 Giscus 页面 获得设置
点击这个链接进入 Giscus 配置页面👉 GitHub Apps - giscus

配置完上述部分后,可以在启动 giscus 下边获取 data-repo, data-repo-id, data-category 和 data-category-id 这四个属性。

在Vuepress-theme-hope主题配置文件中配置 provider: "Giscus" 并将 data-repo, data-repo-id, data-category 和 data-category-id 作为插件选项传入 repo, repoId, category categoryId。

5、大功告成
博客文章部分就有了下边的评论区👇👇👇